Näin teet saavutettavan infograafin
Saavutettavuuden huomiointi infografiikassa hyödyttää hakukonelöydettävyyttä, erityisryhmiä ja lopulta ihan jokaista infograafin lukijaa. Lue, miten laadit saavutettavan infograafin.

Saavutettavien sisältöjen luonti verkossa on yhä tärkeämpää. Saavutettavan infograafin tekemisessä on omat erityishaasteensa.
Mitä tarkoittaa saavutettava infograafi?
Saavutettavuudella tarkoitetaan sitä, että mahdollisimman moni ryhmä pystyisi käyttämään mahdollisimman helposti sisältöäsi. Erilaiset toimintaesteet, sairaudet tai haitat eivät saisi vaikeuttaa sen lukemista ja tulkisemista.
Miksi laatia saavutettava infograafi?
Saavutettava infograafi edistää yhdenvertaisuutta. Jos olet tekemässä infograafia julkishallintoon saavutettavuusdirektiivi edellyttää, että infografiikka täyttää saavutettavuuden asettamat edellytykset.
Myös muut toimijat hyötyvät saavutettavan infograafin tekemisestä. Yli 1,2 miljoonaa ihmistä Suomessa tarvitsee saavutettavuutta. Kun infograafi on saavutettava, tulee vähemmän väärinkäsityksiä ja keskeinen viestisi menee paremmin perille.
Saavutettavuus takaa myös sen, että hakukonerobotit pystyvät vaivattomasti lukemaan infograafisi sisällön. Tämä taas auttaa yhä useampaa löytämään verkosta tekemäsi sisällön.
Huomioi jo alussa infograafin saavutettavuus
Saavutettavuus infograafissa kannattaa huomioida heti luontiprosessin alusta lähtien. Saavutettavuus ei tarkoita ainoastaan sitä, että infograafi täyttäisi ennaltamäärätyt tekniset vaatimukset. Infograafin saavutettavuus tarkoittaa myös sen sisällön vaivatonta lukemista ja sitä, että se huomioi erilaiset erityisryhmät.
Tekstit ja otsikot
Varmista, että teksti on kyllin luettavaa, eikä esimerkiksi liian koukeroista. Onko fonttikoko kyllin suuri, jotta se on luettavissa? Jos infografiikkaohjelmistosi tukee erilaisia teksti- ja otsikkotyyppejä, muista hyödyntää niitä. Älä tee tekstejä aina samalla leipätekstityylillä esimerkiksi Wordissa tai HTML-sivulla, vaan käytä myös otsikkotyylejä. Esimerkiksi verkossa sivun pääotsikko merkitään <h1>-tägillä.
Värien valinta
Varmista, että teksti erottuu taustaa vasten. Hyödynnä mainiota kontrastityökalua, jolla testaat värivalintojesi saavutettavuuden tekstissä.
Huomioi myös värinäön poikkeamat. Noin 8 prosenttia miehistä on punavihersokeita. Tämän vuoksi liikennevalojen värit puna-kelta-vihreä ovat usein huonoja infograafiin, sillä värit menevät helposti sekaisin keskenään. Hyviä vaihtoehtoja voivat olla esimerkiksi punainen/oranssi-sininen -yhdistelmä.
Tekniset laatukriteerit
Verkon sisältöjen saavutettavuuteen on tehty WCAG-ohjeistus. Tätä kirjoittaessa tuorein WCAG-versio on 2.1. Ohjeistuksen tarkoituksena on yhtenäistää verkon saavutettavuuden kriteerejä ja olla mittarina verkon saavutettavuudelle. EU-direktiivi edellyttää julkishallinnon sisältöjen täyttävän WCAG 2.1 -ohjeistuksen tason A- ja AA-kriteerit.
Näin teet saavutettavan infograafin
Saavutettava infograafi edellyttää kuvien ja muun ei-tekstimuotoisen sisällön kuvailua sanallisesti. Tekstikuvailun pitäisi olla niin hyvä, että se tarjoaa näkörajoitteiselle vastaavan informaation kuin infograafin katsojalle. Käydäänpä seuraavaksi läpi muutamia yleisimpiä työkaluja, joilla voi tehdä saavutettavan infograafin.
Verkkoinfografiikka-kuva
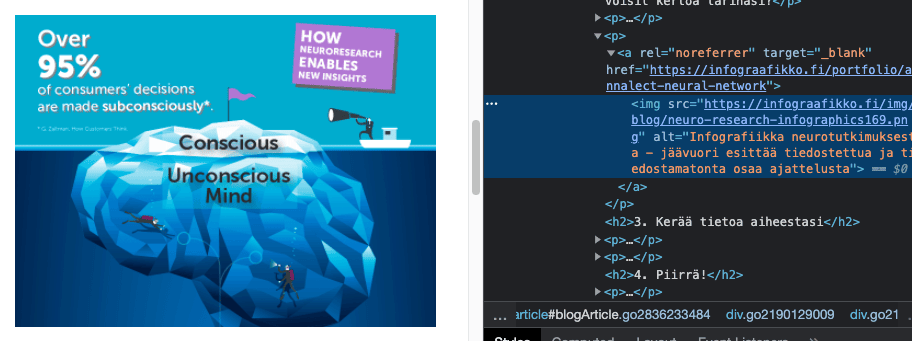
Jos julkaiset kuvan verkossa, tee siihen alt-teksti. Alt-teksti on verkon vakioitu tapa kertoa ruudunlukijoille ja hakukonerobotoille, mitä kuva sisältää. Jos kuvasi on koristeellinen - eli ruudunlukijan ei tarvitse huomioida sitä - merkitse alt-tekstiksi "".

Kaikilla selaimilla voi tarkistaa, miltä näyttää kuvan alt-teksti. Tässä esimerkki, miltä alt-teksti näyttää Google Chromella.
Microsoft Word -infograafi
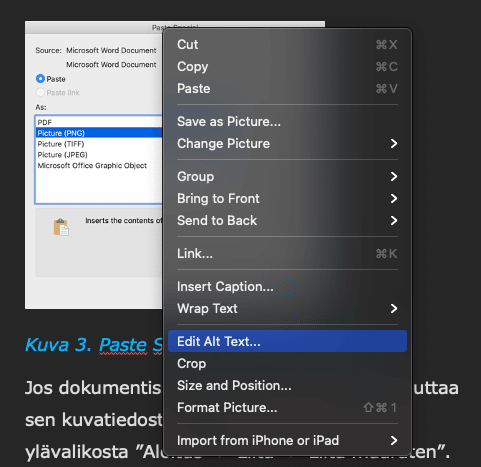
Jos olet tekemässä artikkelia Microsoft Wordilla, muista varmistaa saavutettavuus myös näkörajoitteisille. Kun olet lisännyt kuvan dokumenttiisi, klikkaa kuvaa oikealla hiiren painikkeella ja valitse “Edit Alt Text…” Kuvaile parilla lauseella avautuvaan tekstilaatikkoon kuvan olennainen sisältö.

Saavutettavaa Word-tiedostoa ei voi tehdä, jos tiedostossa on Excel-graafeja. Tämä johtuu siitä, että Excel-graafit eivät ole saavutettavia.
Muuta Excel-graafit kuvaksi näin: Kopioi graafi ja valitse ylävalikosta ”Aloitus -> Liitä -> Liitä määräten”. Valitse ”Tallenna kuvana (PNG)” ja klikkaa OK. PNG on paras kuvaformaatti graafien esittämiseen.
Muista myös Word-tiedostoa tehdessäsi hyödyntää valmiita otsikko- ja leipätekstityylejä! Kun tiedostosi on valmis, valitse “Tiedosto”-valikosta “Tallenna nimellä” ja valitse tiedostotyypiksi “PDF”.
Microsoft Powerpoint -infograafi
Saavutettavaan kuvaan merkitään alt-teksti samalla tavalla kuin Microsoft Wordissa. Muista merkitä myös koristeelliset kuvat - esimerkiksi logot.

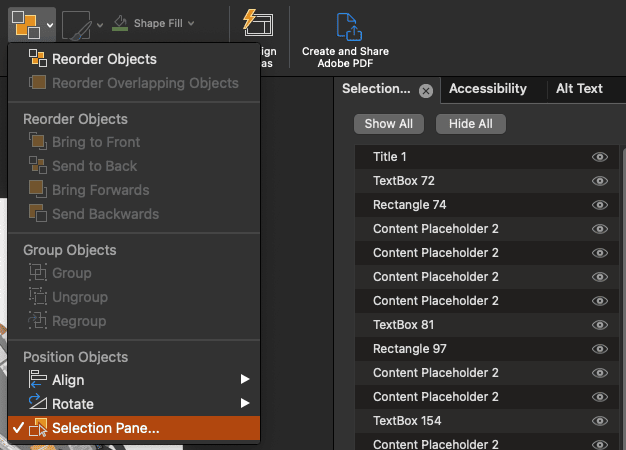
Esitystä tehdessäsi Powerpointissa on tärkeää muistaa määrittää myös elementtien lukemisjärjestys. Omassa ohjelmistossani järjestys määritetään “Selection pane” valikon kautta “Home”-välilehdellä.

Tässä näkymässä voit raahata elementtejä niille kuuluville paikoille. Ruudunlukija lukee elementit siinä järjestyksessä kuin ne on raahattu kuvassa näkyvässä valikossa.
Kun esityksesi on valmis, muista tallentaa se PDF-muodossa.
Adobe Illustrator ja Adobe Indesign
Itse teen suurimman osan infograafeista Adobe Illustratorilla. Se on ammattilaiskäyttöön tarkoitettu vektorigrafiikkaohjelmisto. Valitettavasti muuten hyvässä ohjelmassa saavutettavuutta ei ole huomioitu mitenkään.
Kun teen saavutettavaa infografiikkaa, vien infografiikan Adobe Illustratorista Adobe Indesigniin. Indesign on printtien taittamiseen tarkoitettu ohjelmisto, jossa on Illustratoria parempi tuki alt-tekstille.

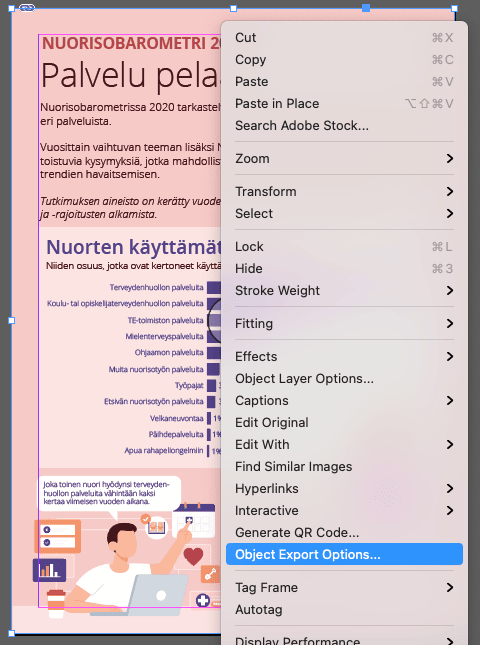
Klikkaa Adobe Illustratorista tuotua AI-tiedostoa oikealla Indesignissa ja valitse “Object Export Options…” Tätä kautta voit kirjoittaa haluamasi alt-tekstin tiedostolle.
Itse olen huomannut, että helpoin käytäntö on kirjoittaa alt-teksti, joka koskee kokonaista sivua. Saavuttevuuden näkökulmasta parasta olisi se, että sivun sisältö olisi strukturoitu otsikko-, teksti- ja kuvatasoineen. Valitettavasti Illustratorin huono tuki saavutettavuudelle tekee todella hankalaksi tehdä näin yksityiskohtaista struktuuria.
Kun olet lisännyt sivuihisi alt-tekstit, muista tallettaa työsi lopulta interaktiivisena pdf:nä.
Saavutettavuuden varmentaminen
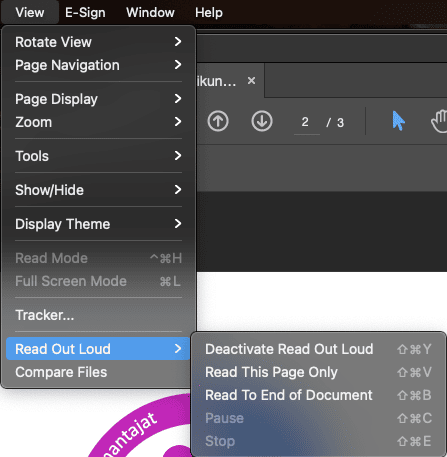
Avaa tekemäsi infograafi Adobe Acrobat Readerilla ja kokeile, miltä infografiikkasi kuulostaa ääneen luettuna.

Omalla tietokoneellani Acrobatissa saa aktivoitua ääneen luvun oheisen valikkonäkymän kautta.
- Joel Kanerva